Screenreaders beschikken over de mogelijkheid om verschillende stemmen te installeren. Elke stem is gemaakt om een specifieke taal voor te lezen. Op die manier kan de nuance van een taal goed overgebracht worden. Ze kunnen over het algemeen probleemloos overschakelen tussen verschillende talen.
Een screenreader kan echter niet zelf bepalen in welke taal (een deel van) je content is opgemaakt. Als de taal van content fout of niet doorgegeven wordt, wordt het tekst met de verkeerde stem voorgelezen. Engelse tekst bijvoorbeeld die met een Nederlandse stem wordt voorgelezen is niet goed te verstaan.
Het is daarom belangrijk dat je als schrijver aangeeft in welke taal een pagina of document is opgemaakt. We kijken hoe je voor verschillende soorten content de juiste taal kunt doorgeven, zodat je teksten op de juiste manier en met de correcte stem worden voorgelezen.
HTML / Webpagina's
Binnen webpagina's kan voor de pagina, of een onderdeel ervan, aangegeven worden in welke taal het document is opgemaakt. Dit kun je doen met het lang attribuut.
Op pagina niveau
Voor een pagina plaats je dit attribuut op het <html> element. Je geeft hiermee de (meest gebruikte) taal van de pagina aan. Als je website vooral in het Nederlands is opgemaakt ziet dit er in code als volgt uit:
<html lang="nl">
<p>Nederlandse content</p>
</html>Op content niveau
Als je binnen een pagina voor een stuk content overschakelt naar bijvoorbeeld Engels, dan kun je dit met hetzelfde lang attribuut overschrijven. Dit kan op een specifiek element zijn, maar ook op een omliggende container als het om meerdere elementen gaat.
In code ziet dit er zo uit:
<html lang="nl">
<p>Nederlandse content</p>
<p lang="en">English content</p>
<div lang="en">
<p> English content</p>
<a href="#">English link</a>
<div>
</html>Welke taalcodes gebruik je?
In het lang attribuut geef je met taalcodes specifiek aan om welke taal het gaat. De best ondersteunde waarde voor het lang attribuut is een tweeletterige ISO 639-1 taalcode. Hieronder staan enkele voorbeelden:
| ISO 639-1 Code | Taal |
|---|---|
| nl | Nederlands |
| en | Engels |
| de | Duits |
| fr | Frans |
| it | Italiaans |
| es | Spaans |
| ar | Arabisch |
| tr | Turks |
Leesrichting
De standaard leesrichting voor HTML is van links naar rechts. Sommige talen, zoals Arabisch lezen van rechts naar links. Deze informatie kan worden aangegeven met het dir="rtl" attribuut.
Browsers kunnen deze informatie vaak automatisch bepalen. Toch is het bij gemengde content, zoals een Arabische quote in een Nederlandse zin, verstandig dit attribuut toe te passen om ongewenste resultaten te vermijden.
Ondersteuning
Als het gaat om ondersteuning voor het wisselen tussen talen, laat de ondersteuning nog wel te wensen over. Zeker als het gaat om van taal wisselen binnen teksten op dezelfde pagina. Behalve de lang attributen goed gebruiken, heb je hier helaas weinig invloed op zonder je content er heel specifiek voor te structureren.
Zo komt het regelmatig voor dat voor bepaalde delen niet gewisseld worden, ondanks dat het juiste lang attribuut is gekoppeld.
De beste ondersteuning is er voor hele pagina's in de andere taal, inclusief het juiste lang attribuut op het html element.
Taal moet geïnstalleerd zijn
Om te kunnen wisselen naar een andere taal of dialect, moet deze eerst door de gebruiker geïnstalleerd zijn. Standaard is alleen de systeemtaal aanwezig waarin ook de rest van de computer werkt.
Als een taal niet geïnstalleerd is, zal de standaard systeemtaal gebruikt worden.
Vertaalde teksten vs normale instructies
Ook is het goed om te beseffen dat de standaard instructies van de schermlezer niet omgezet worden. Voor een knop met Engelse tekst hoor je de tekst wel in het Engels, maar wordt het element nog gewoon als "knop" genoemd en niet ineens als "button". Dit is verwacht gedrag, maar je kunt je voorstellen dat dit extra verwarrend kan zijn als dit heel vaak op een pagina voorkomt.
PDF-documenten
Binnen PDF-documenten is het zowel op bestandsniveau als op element niveau mogelijk om een taal toe te wijzen in bijvoorbeeld Adobe Acrobat DC.
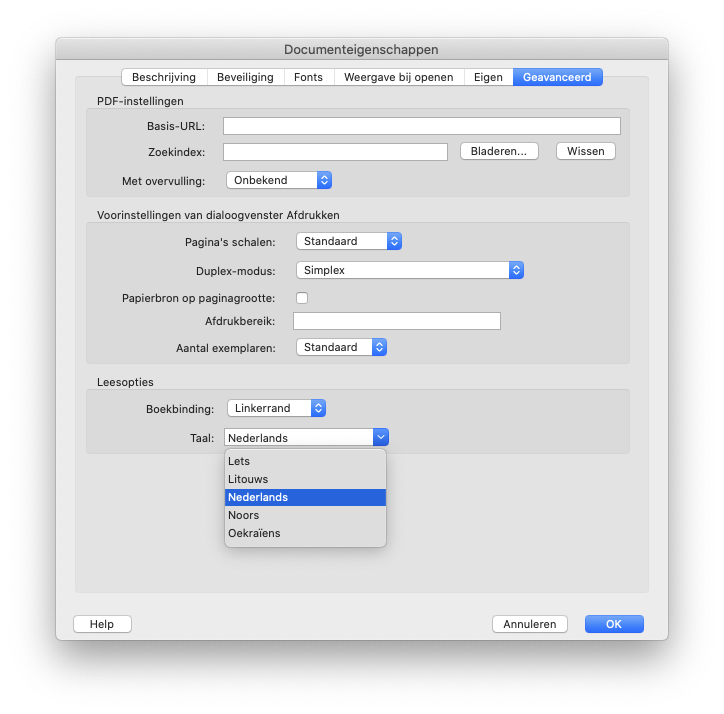
Op bestand niveau
Het toewijzen van de (hoofd-)taal van een document kan via de documenteigenschappen. Op het tabblad 'geavanceerd' staat onderaan bij 'Leesopties' de optie 'taal'.

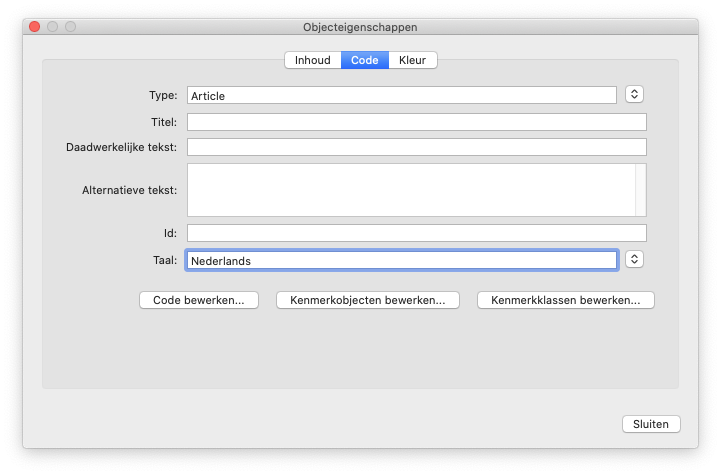
Op element/code niveau
In een PDF op element niveau een taal toe kennen gaat via het eigenschappenvenster van de betreffende code. Je opent dit venster met de volgende stappen:
- Open het 'Codes' paneel via 'Beeld' – 'Tonen/Verbergen' – 'Navigatievensters' – 'Codes'
- Selecteer de tekst van het betreffende element op de pagina.
- In het 'Codes' paneel, open het actiemenu en selecteer 'Code zoeken in selectie'.
- Open via de rechtermuisknop het eigenschappenvenster van de gemarkeerde code.
- In het tabblad code kun je onderaan de taal voor het element toewijzen.