Screen readers have the ability to install different voices. Each voice is made to read a specific language. In this way, the nuance of a language can be conveyed. They can generally switch between different languages without any problems.
However, a screen reader cannot determine by itself in which language (part of) your content is formatted. If the language of the content is incorrect or not passed on, the text will be read in the wrong voice. For example, English text read in a Dutch voice will not be understandable.
It is therefore important that the author indicates in which language a page or document is formatted. We'll look at how you can set the correct language for different types of content. This way, your texts will be read out in correctly the appropriate voice.
HTML / Webpages
Within websites, you can indicate for the page, or a part of it, which language is being used. This can be done with the lang attribute.
At the page level
For a page, you place this attribute on the <html> element. With it, you indicate the (most used) language of the page. If your website is mainly formatted in English it will look like this in code:
<html lang="en">
<p>English content</p>
</html>At the content level
A page can, of course, have content in multiple languages. If, for example, you switch to Dutch for a piece of content, you can override it with the same lang attribute. This can be on the specific element, but also on a surrounding container if it contains multiple elements in that languages.
In code, this would like something like this:
<html lang="en">
<p>English content</p>
<p lang="nl">Dutch content</p>
<div lang="nl">
<p> Dutch text</p>
<a href="#">Dutch link</a>
<div>
</html>Which language codes should you use?
In the lang attribute, you specify with language codes specifically what language it is. The best supported value for the lang attribute is a two-letter ISO 639-1 language code. Below are some examples:
| ISO 639-1 Code | Language |
|---|---|
| en | English |
| nl | Dutch |
| de | German |
| fr | French |
| it | Italian |
| es | Spanish |
| ar | Arabic |
| tr | Turkish |
Reading direction
The default reading direction for HTML is left to right. Some languages, such as Arabic, read from right to left. This information can be indicated by the dir="rtl" attribute.
Browsers can often determine this information automatically. Still, for mixed content, such as an Arabic quote in an English sentence, it is wise to apply this attribute to avoid unwanted results.
PDF-documenten
Within PDF documents, it is possible to assign a language both at file level and at element/code level. This can be done using Adobe Acrobat DC.
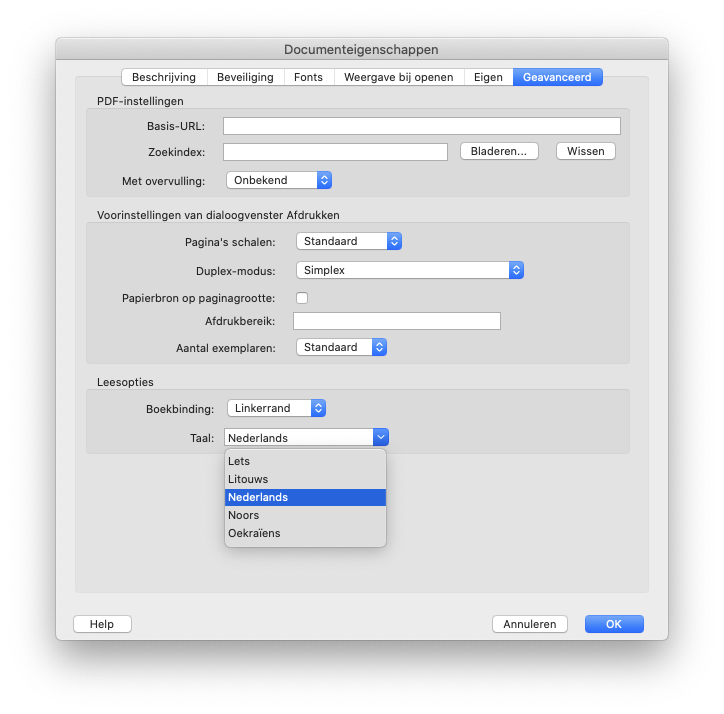
At the file level
Assigning the (main) language of a document can be done via the document properties. On the 'Advanced' tab, you will find the option 'language' at the bottom under 'Reading options'.

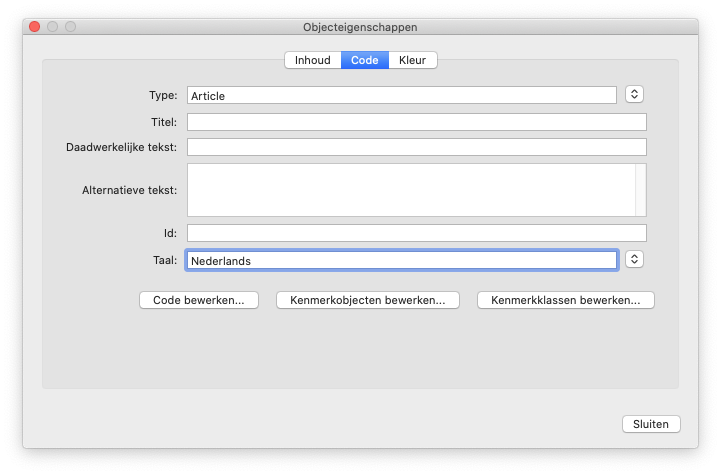
At the element/code level
Assigning a language in a PDF at element level is done via the properties window of the relevant code. You open this window with the following steps:
- Open the 'Codes' panel via 'View' - 'Show/Hide' - 'Navigation panes' - 'Codes'.
- Select the text of the relevant element on the page.
- In the 'Codes' panel, open the action menu and select 'Search code in selection'.
- Using the right mouse button, open the properties window of the highlighted code.
- In the Code tab, you can assign the language for the element at the bottom.